Kali ini kita akan memulai coding dengan menerapkan tag heading dan tag paragraf.
Sebelum memulai coding alangkah baik nya temen-temen sudah
mendownload text editor nya terlebih dahulu karena yang kita gunakan
sekarang bukan text editor Notepad melainkan menggunakan Sublime Text versi
3, untuk yang masih bingung apa text editor itu
Wawasan-Belajar sudah menjelaskan sedikit
tentang text editor di postingan yang berjudul "Mengenal Code Editor".
Oke sekarang kita masuk ke topik pembahasan tentang tag heading dan tag
paragraf. Sebetulnya apa itu tag heading dan tag paragraf? dan apa fungsi
dari kedua tag tersebut?.
Tag heading merupakan tag khusus yang disediakan oleh HTML
untuk membuat judul pada halaman web, jadi fungsi tag heading sendiri adalah
untuk menandakan atau membuat sebuah judul pada konten kita yang dimana
default tag ini adalah teks tebal dan ukuran nya lebih besar.
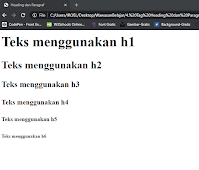
Tag heading memiliki 6 tingkatan yaitu dari h1 - h6, h1 merupakan
tingkatan teks paling besar sedangkan h6 merupakan tingkatan paling
kecil.
Penulisan sintaks tag heading.
Tampilan di Web browser.
Semoga paham ya pembahasan mengenai tag heading. Okeee
kita lanjut mengenai tag paragraf. Tag paragraf adalah tag untuk
mendefinisikan sebuah paragraf dalam halaman browser atau pada konten
kita yang berfungsi agar
web browser tau bahwa kita sedang menggunakan tag pada html yaitu tag
paragraf.
Penulisan sintaks tag
paragraf
Tampilan di Web browser.
Mungkin sudah cukup yang
Wawasan-Belajar bahas sekarang mengenai tag
Heading dan Paragraf, mungkin selanjutnya kita akan membahas mengenai tag Links, sedikit tambahan kita juga sebenarnya belajar juga
mengenai tag komentar. Apa yang dimaksud dengan tag komentar??
Tag komentar pada html ditandai dengan
<!-- -->, komentar sendiri tidak akan menampilan apa-apa
pada halaman web browser kita, fungsi komentar sendiri hanya
untuk memberikan sebuah label atau penanda pada source code kita,
supaya ketika kita sudah menulis begitu banyak source code ketika ada bagian
pada source code kita yang salah atau ingin merubah nya, kita tidak perlu
mencari semua bagian yang ada di source code kita. Gunakanlah tag komentar
ini untuk memberi penanda pada bagian-bagian source code kita.





terima kasih buat pembahasannya min
ReplyDeleteSama-Sama, tolong di share ke teman-teman nya ya
Delete